Inhalte des Artikels: Springe durch Klick auf das Thema direkt zum jeweiligen Absatz.
1. Funktionen des Dateimanagers
- Uploads & Verwaltung: Dateien direkt im Admin-Panel hochladen und organisieren
- Struktur & Ordnung: Ordner und Kategorien für eine bessere Übersicht
- Direkte Nutzung in Inhalten: Medien per Drag-and-Drop oder durch Auswahl einfügen
- Mehrere Formate: Unterstützung für Bilder, Dokumente, Audio- und Videodateien
- Rechteverwaltung: Zugriffskontrolle für verschiedene Benutzergruppen
2. Ein Tipp von uns: das 7-Ordner-System
Das 7-Ordner-System ist eine bewährte Methode zur effizienten Datei- und Medienverwaltung. Es hilft, Ordnung zu halten, die Suche zu erleichtern und eine konsistente Struktur zu schaffen.
Vorteile des 7-Ordner-Systems
- Klare Struktur: Alle Dateien sind thematisch geordnet.
- Schnelles Auffinden: Kein langes Suchen nach Dokumenten oder Bildern.
- Vermeidung von Duplikaten: Reduziert das Risiko von doppelten Dateien.
- Einfach für Teams: Einheitliche Ordnung erleichtert die Zusammenarbeit.
Wie funktioniert das 7-Ordner-System?
Es basiert auf maximal 7 Hauptordnern, die logisch benannt sind. Zum Beispiel:
- Bilder (z. B. Logos, Banner, Icons)
- Dokumente (z. B. PDFs, Präsentationen)
- Videos
- Audio
- Projekte (z. B. Kunden- oder interne Projekte)
- Temporäre Dateien (z. B. Entwürfe, Testuploads)
- Archiv (z. B. alte Versionen, Backups)
Du kannst deine Ordnerstruktur beliebig anpassen und auch erweitern, wenn du mehr als sieben Ordner benötigst. Es ist nur ein Vorschlag, aber der Ansatz dahinter ist hilfreich für die Übersichtlichkeit.
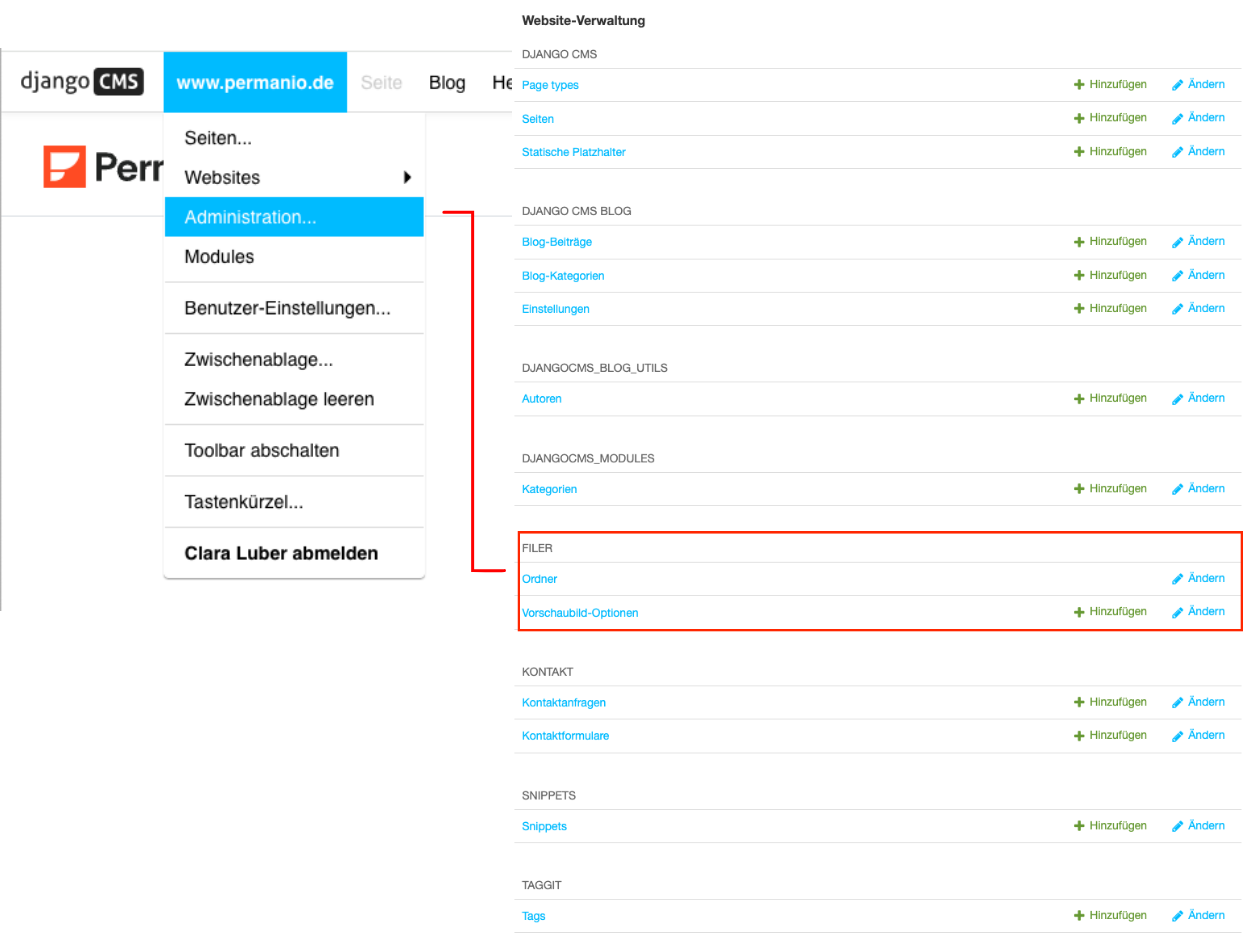
3. Wo findest du den Dateimanager?
Du findest den CMS-Dateimanager unter www.deine-webseite.de > Administration > Filer > Ordner. Über Ordner gelangst du zu allen Dateien und Ordnern, die du für deine Webseite angelegt hast.
Schau es dir hier an

4. Ordner im Dateimanager anlegen
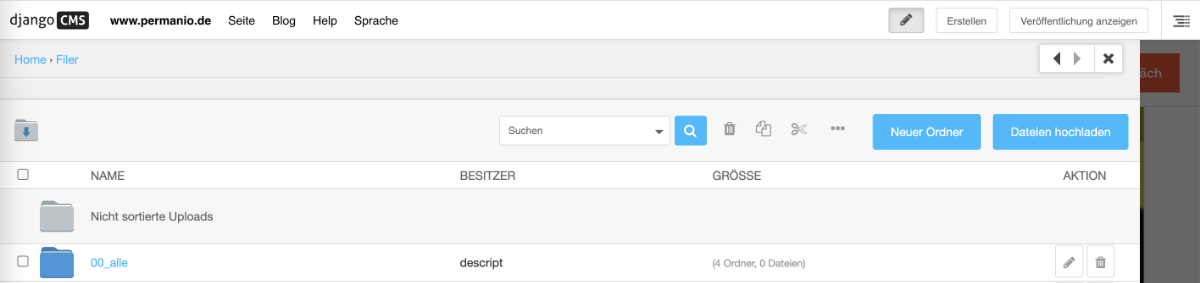
Wenn du den Dateimanager öffnest, siehst du eine Übersicht deiner ersten Ordner. Im Bild siehst du einen Ordner sowie alle unsortierten Uploads – also Dateien, die du hochgeladen hast, ohne sie einem Ordner zuzuweisen.

Rechts oben siehst du zwei blaue Buttons. Über diese kannst du neue Ordner anlegen und Dateien in den Ordnern anlegen.
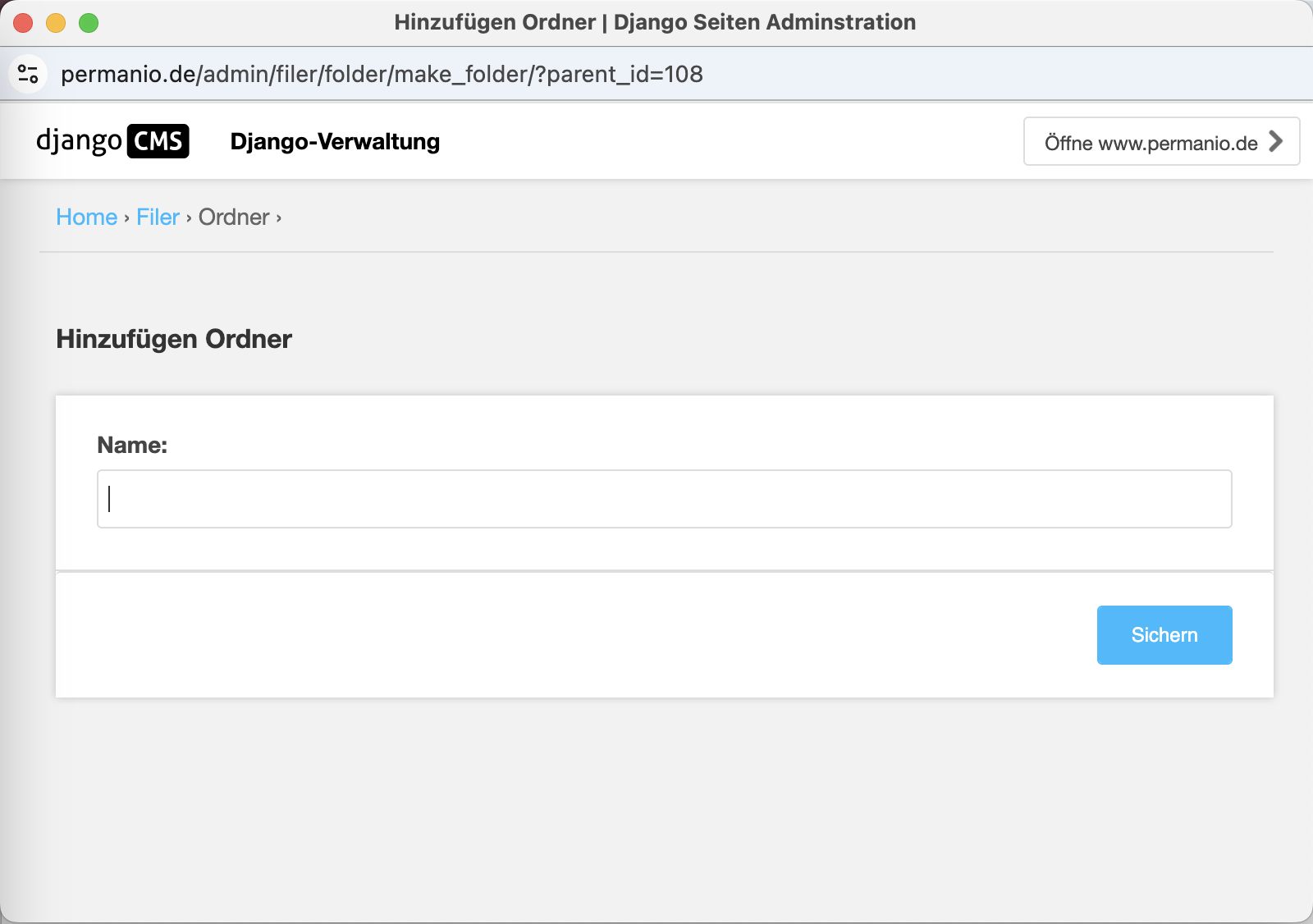
4.1 Neuen Ordner anlegen
Wenn du auf Neuer Ordner klickst, öffnet sich ein separates Pop-up-Fenster. Hier kannst du deinen neuen Ordner benennen und sichern.
Schau es dir hier an

4.2 Dateien hochladen
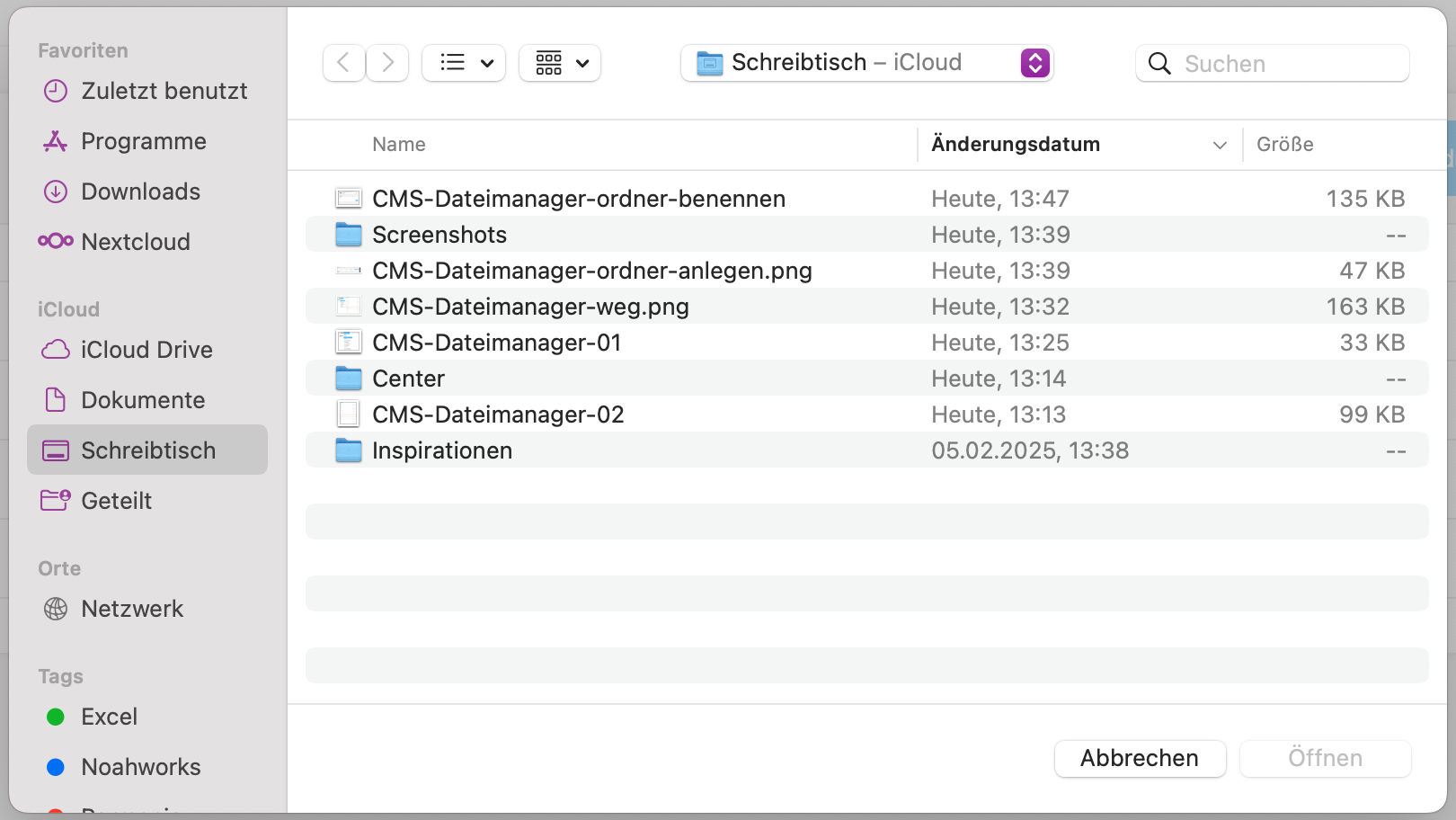
Wenn du auf Dateien hochladen klickst, öffnet sich ebenfalls ein separates Fenster. Es greift auf den Dateimanager deines Endgerätes zu. Also kannst du hier alle deine Downloads, Screenshots usw. einsehen. Im Bild unten siehst du den Dateimanager eines MacBooks, wenn du auf einem Windows-Rechner unterwegs bist, wird es anders aussehen.
Schau es dir hier an

5. Vorteile des Dateimanagers für digitale Barrierearmut
Digitale Barrierearmut bedeutet, dass digitale Inhalte und Anwendungen so gestaltet sind, dass sie für möglichst viele Menschen nutzbar sind – einschließlich Menschen mit Seh-, Hör- oder motorischen Einschränkungen.
Der CMS Dateimanager ermöglicht es, Alternativ-Texte (kurz Alt-Text) für Bilder direkt beim Hochladen oder nachträglich zu hinterlegen. Das verbessert die digitale Barrierearmut, da bspw. Screenreader den Text vorlesen können. Menschen mit Sehbehinderungen erhalten so eine sinnvolle Beschreibung des Bildinhalts. Alt-Texte werden nicht auf deiner Webseite angezeigt.
Lies dich schlau zum Thema digitale Barrierearmut5.1 Alternativtexte für Bilder einfügen
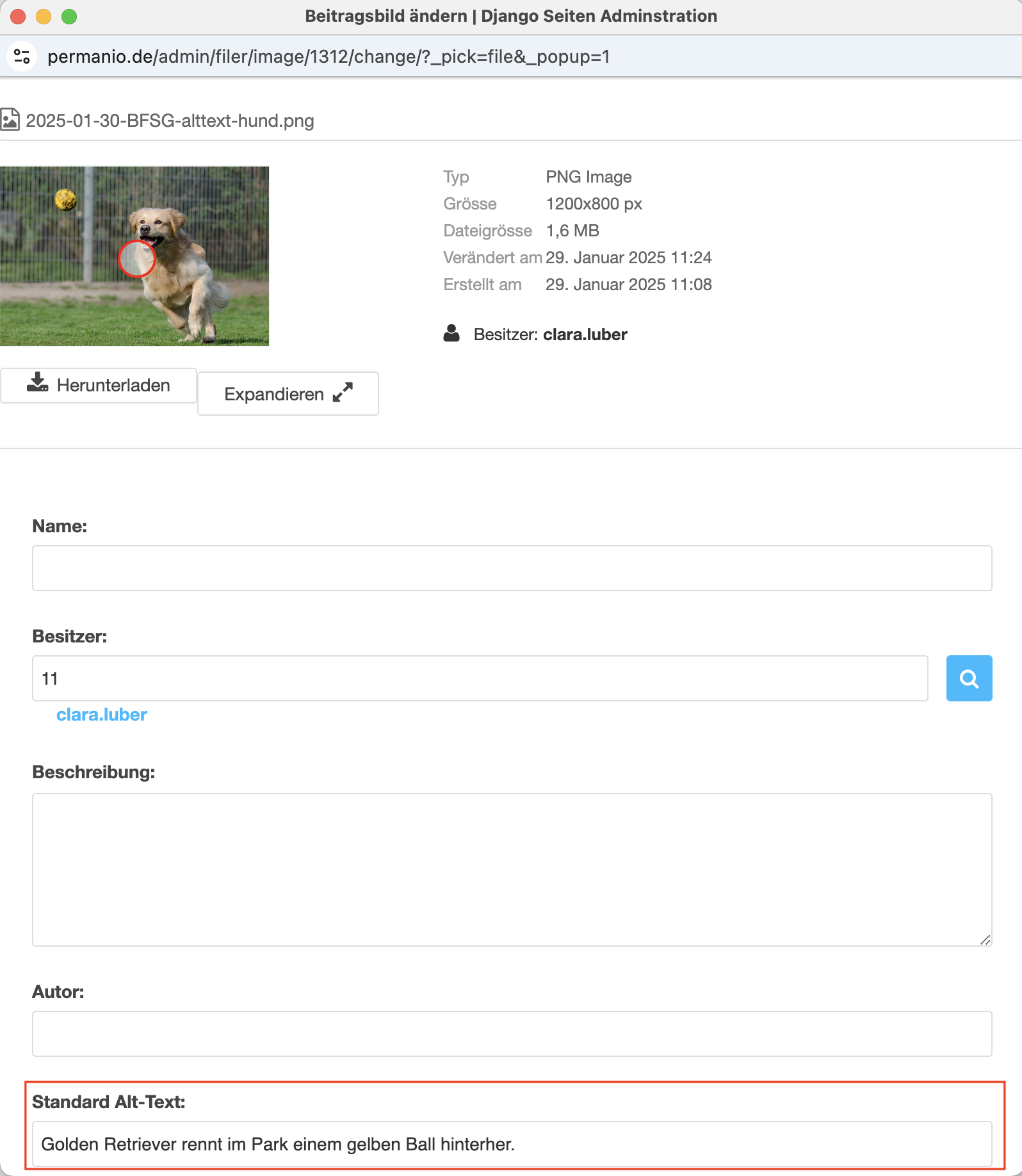
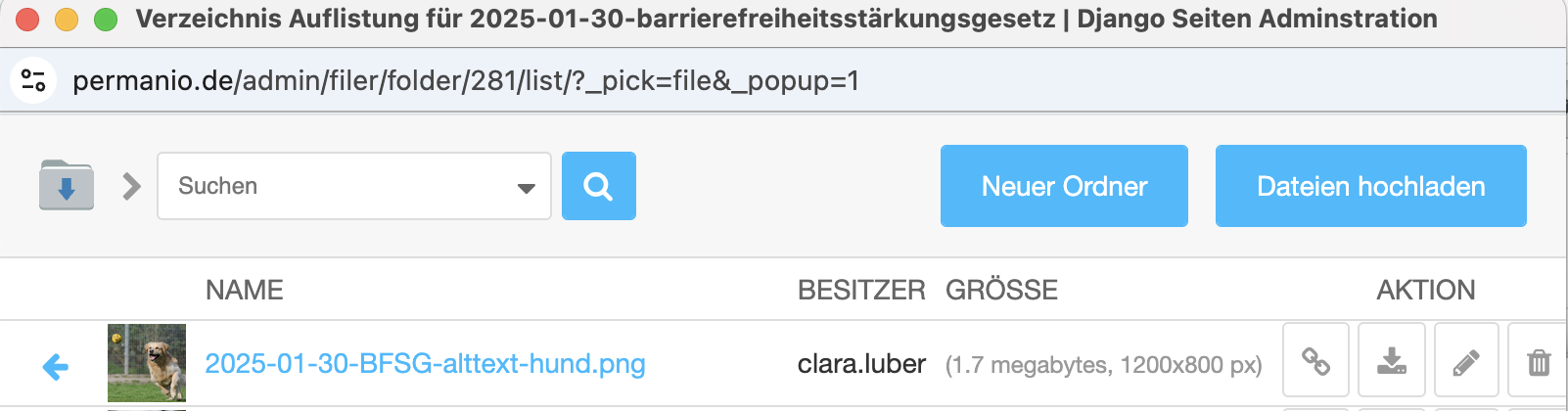
1. Dafür gehst du in deinen Dateimanager und wählst das entsprechende Bild aus.
2. Bearbeitungs-Symbol (Stift)auf der rechten Seite auswählen.
3. Es öffnet sich ein separates Pop-up-Fenster.

4. Unter Standard Alt-Text: den gewünschten Alternativtext eintragen (rot markiert).
5. Auf blauen Button Sichern rechts unten klicken.
6. Bild auswählen.
7. Bild samt Alternativ-Text wird auf deiner Seite eingefügt.