Inhalte des Artikels: Springe durch Klick auf das Thema direkt zum jeweiligen Absatz.
Wie fügst du ein Plugin hinzu?
- Wechsle in den Bearbeitungsmodus: Klicke rechts oben auf das
Stift-Symboloder aufEditieren. - Ganz rechts oben findest du den Schalter für die
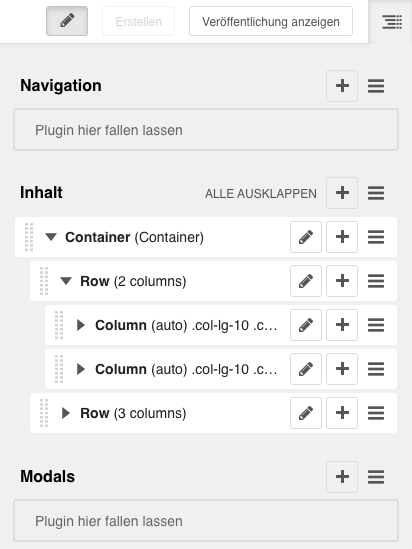
Seitenstruktur. Zu sehen sind vier horizontale Striche, die unterschiedlich lang sind. - Je nach Seitenvorlage findest du verschiedene Inhaltsflächen, auch "Platzhalter" genannt. Meist sind es die drei Platzhalter Navigation, Inhalt und Modals.
- Der Platzhalter
Inhaltist für dich am relevantesten. Wie der Name schon sagt, kannst du hier die Inhalte für deine Webseite anlegen. - Rechts neben dem Titel des Platzhalters findest du zwei Symbole.
- Pluszeichen: Darüber fügst du deiner Webseite verschiedene Plugins zu. Zum Beispiel Text, Bild oder Video.
- Drei Striche: Ähnlich wie in der Seitenbaumstruktur kannst du über das Kontextmenü weitere Aktionen wie Kopieren, Einfügen oder Löschen ausführen.
- Füge deine gewünschten Plugins ein, klicke anschließend rechts unten auf den Button
Sichern, um deine Inhalte zu speichern.

Die Reihenfolge von Plugins
In unserem CMS sind Plugins hierarchisch aufgebaut, um eine strukturierte und flexible Gestaltung der Inhalte zu ermöglichen. Statt Inhalte einfach nebeneinander zu setzen, folgt das CMS einem System.
Warum diese Hierarchie?
Webseiten bestehen nicht nur aus Texten und Bildern – sie brauchen eine logische Struktur, damit Inhalte auf allen Geräten gut aussehen. Deshalb gibt es in django CMS eine gestaffelte Plugin-Struktur:
- Container – Der größte Baustein, eine Art „Rahmen“, der Inhalte gruppiert.
- Row (Zeile) – Eine Reihe innerhalb des Containers, in der du Spalten anordnest.
- Column (Spalte) – Eine einzelne Spalte innerhalb der Zeile, in die du Inhalte einfügst.
- Inhalts-Plugins (z. B. Text, Bild, Video) – Diese sitzen in den Spalten und enthalten den eigentlichen Inhalt.
Beispiel für eine typische Struktur
Stell dir vor, du baust eine Team-Seite mit drei Profilen nebeneinander:
- 📦 Container
- 📏 Row (Zeile)
- 📐 Column 1 (Spalte) → 🖼️ Bild-Plugin + 📝 Text-Plugin
- 📐 Column 2 (Spalte) → 🖼️ Bild-Plugin + 📝 Text-Plugin
- 📐 Column 3 (Spalte) → 🖼️ Bild-Plugin + 📝 Text-Plugin
Durch diese Struktur bleibt das Layout übersichtlich, und die Inhalte passen sich automatisch an verschiedene Bildschirmgrößen an.
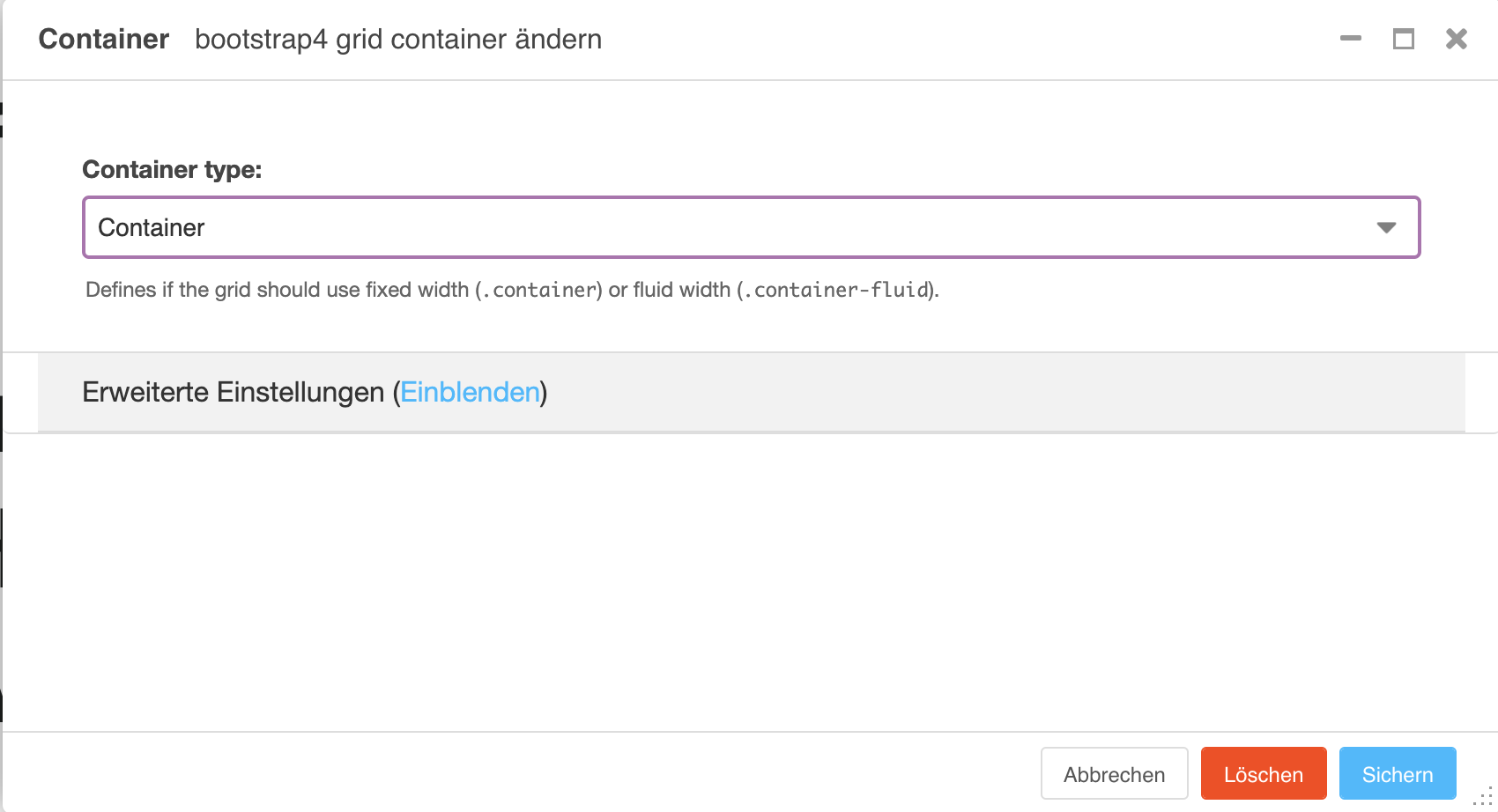
Container-Plugin
Das Container-Plugin ist das Fundament für dein Seitenlayout. Es dient als Rahmen, um andere Inhalte zu gruppieren und eine klare Struktur für deine Seite zu schaffen.
Wofür brauchst du das Container-Plugin?
- Struktur und Ordnung: Es hilft dir, Inhalte logisch zu gruppieren.
- Flexibles Layout: Innerhalb des Containers kannst du Zeilen, Spalten und Inhalte anordnen.
- Responsives Design: Der Container sorgt dafür, dass sich die Inhalte an verschiedene Bildschirmgrößen anpassen.
Wie wird das Container-Plugin genutzt?
- Füge einen Container hinzu – Er dient als übergeordneter Rahmen.
- Erstelle eine Row (Zeile) innerhalb des Containers.
- Füge Columns (Spalten) in die Zeile ein.
- Platziere Inhalte (z. B. Text, Bilder, Videos) in den Spalten.
Beispiel für den Einsatz eines Containers: Du möchtest eine Sektion mit drei gleich breiten Bereichen erstellen:
- 📦 Container
- 📏 Row (Zeile)
- 📐 Column 1 → 🖼️ Bild + 📝 Text
- 📐 Column 2 → 🖼️ Bild + 📝 Text
- 📐 Column 3 → 🖼️ Bild + 📝 Text

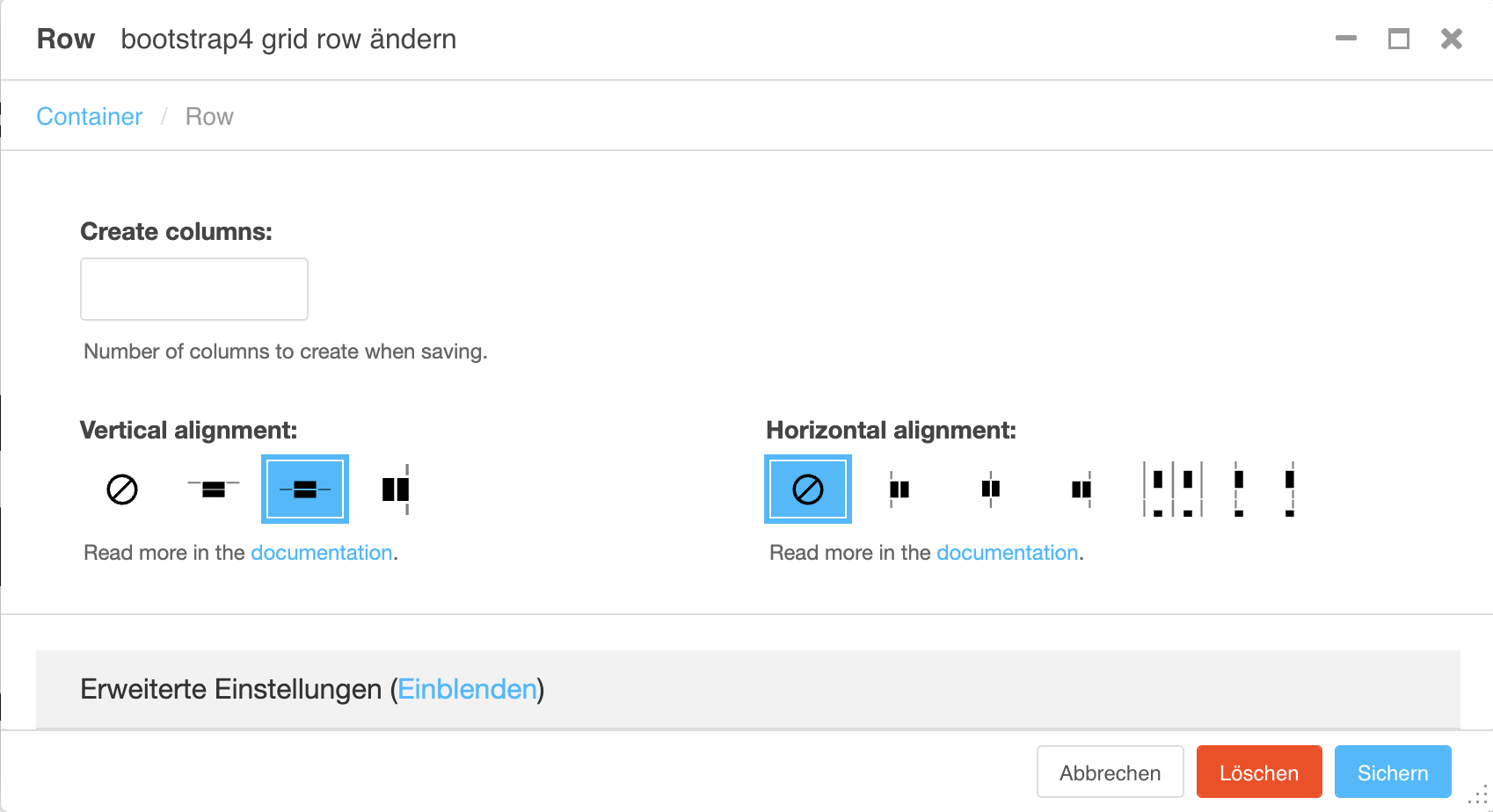
Row-Plugin (Zeile)
Das Row-Plugin ist eine Zeile, die du innerhalb eines Containers erstellst. Es hilft dir, Inhalte in mehreren Spalten anzuordnen, indem du in den Rows Spalten (Columns) platzierst.

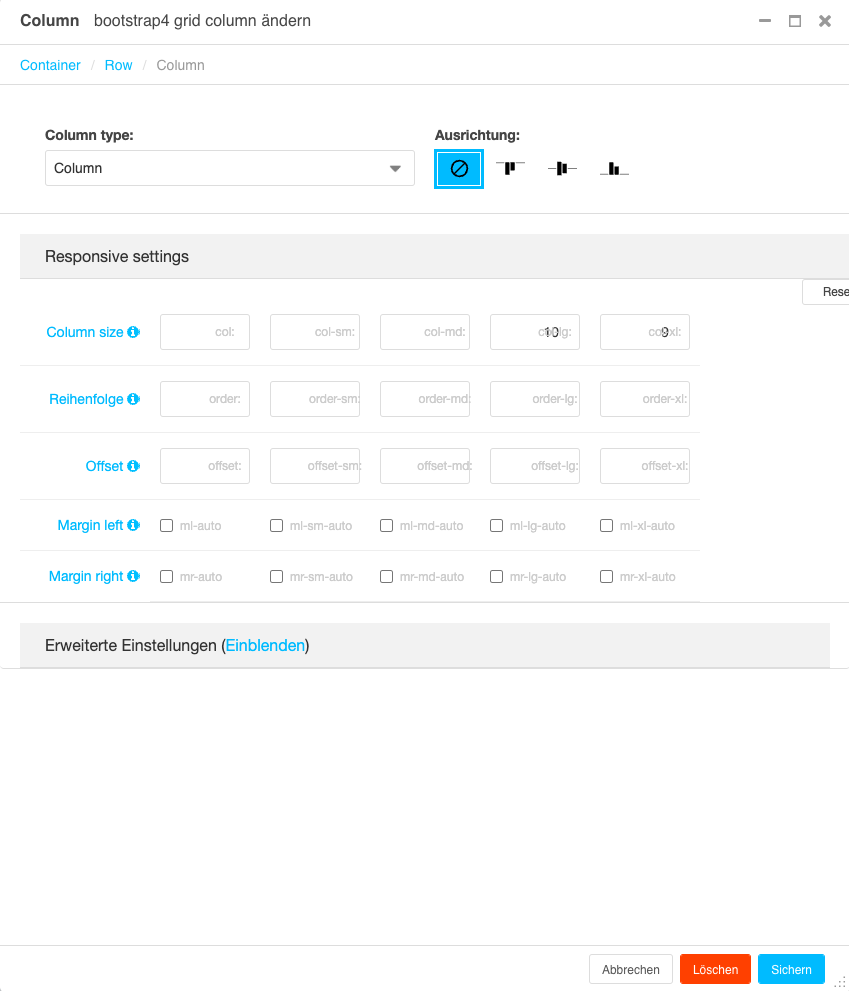
Column-Plugin (Spalte)
Das Column-Plugin erstellt eine Spalte innerhalb einer Zeile (Row). Es hilft dir, Inhalte nebeneinander anzuordnen und eine klare Seitenstruktur zu schaffen. Du kannst es dir wie eine Tabelle mit 12 Spalten vorstellen. Hier kannst du die Größe, Ausrichtung und das Verhalten der Spalte auf verschiedenen Bildschirmgrößen anpassen.
Allgemein:
-
Column Type (Spaltentyp): Hier kannst du auswählen, ob es sich um eine Standard-Spalte oder eine spezielle Variante handelt.
-
Ausrichtung: Wähle aus, wie der Inhalt innerhalb der Spalte ausgerichtet wird - Keine Ausrichtung (Standard); Links ausgerichtet; Zentriert oder Rechts ausgerichtet.
Responsive Settings:
Diese Einstellungen bestimmen, wie sich die Spalte auf verschiedenen Geräten verhält. Gibst du nichts ein, wird deine Spalte automatisch an die vorherigen, übergeordneten Plugins angepasst.
- Column Size (Spaltengröße)
- Hier legst du fest, wie viel Platz die Spalte in einem 12-Spalten-Grid einnimmt.
- col-md-10 bedeutet, dass die Spalte auf mittleren Bildschirmen (md) 10 von 12 möglichen Spalten einnimmt.
- col-lg-9 bedeutet, dass die Spalte auf großen Bildschirmen 9 von 12 Spalten breit ist.
- Reihenfolge (Order)
- Damit kannst du festlegen, in welcher Reihenfolge die Spalte auf verschiedenen Geräten angezeigt wird.
- Offset
- Hier kannst du die Spalte nach rechts verschieben, um Platz zu lassen. Ein Offset von offset-md-2 würde die Spalte auf mittelgroßen Bildschirmen um 2 Spalten nach rechts verschieben.
- Margin Left & Margin Right
- Diese Optionen (ml-auto / mr-auto) ermöglichen es, die Spalte automatisch auszurichten, z. B. mittig auf der Seite zu platzieren.
Erweiterte Einstellungen

Text-Plugin
Mit dem Text-Plugin kannst du ganz einfach Texte auf deiner Seite einfügen und formatieren – ähnlich wie in Word.
- Texte fett, kursiv oder unterstrichen setzen
- Text links-, rechts- oder zentriert ausrichten
- Überschriften und Hervorhebungen mit Formatvorlagen gestalten
Achtung beim Kopieren von Texten!
Wenn du Texte aus Word oder PDFs kopierst, können versteckte Formatierungen mit übernommen werden. Das kann zu unerwünschten Layout-Problemen führen. Achte darauf, dass der eingefügte Text sauber formatiert ist.

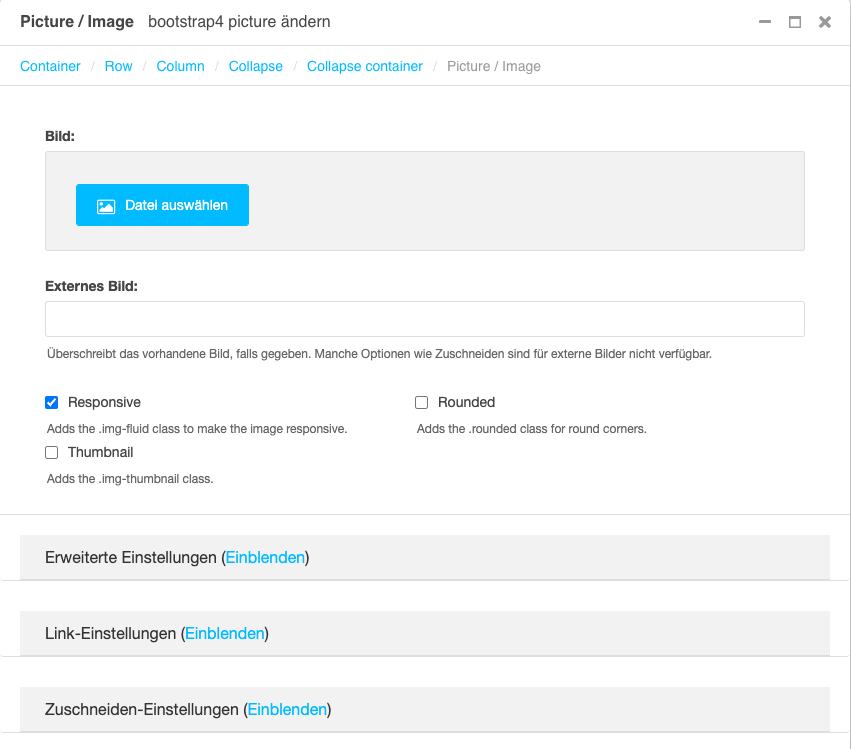
Bild-Plugin
Mit dem Bild-Plugin kannst du ganz einfach Bilder in deine Seite einfügen und anpassen. Deine Bilder verwaltest du im sogenannten CMS-Dateimanager.
Tipps für Bilder in django CMS
- Nutze Web-optimierte Bilder (JPG oder PNG), damit die Seite schnell lädt.
- Achte auf die Bildgröße, um das Layout nicht zu verzerren.
- Verwende den Alternativtext, damit Suchmaschinen und Screenreader das Bild verstehen.
Außerdem gibt es eine Grenze an Megabyte für Dateien, die du auf deiner Webseite hochladen kannst. Daher kann es passieren, dass du Bilder oder Videos über externe Drittanbieter komprimieren musst.

Video-Plugin
Mit dem Video-Plugin kannst du ganz einfach Videos in deine Webseite einfügen. Du kannst entweder ein Video aus dem Dateimanager hochladen oder ein externes Video von YouTube oder Vimeo einbinden. Deine Dateien verwaltest du im sogenannten CMS-Dateimanager.
Wie nutzt du das Video-Plugin?
- Füge ein neues Plugin hinzu und wähle das Video-Plugin.
- Wähle die Quelle:
- YouTube/Vimeo: Kopiere den Link in das entsprechende Feld.
- Eigene Datei: Lade ein Video aus dem Dateimanager hoch.
- Passe die Größe an (falls nötig).
- Speichern & veröffentlichen – Das Video wird direkt auf deiner Seite angezeigt.
Anmerkung
Es ist ratsam Videos nicht als eigenständige Dateien, sondern als Links über Portale wie YouTube oder Vimeo einzubetten, damit keine Kompatibilitätsprobleme zwischen Browsern und Videodaten kommt. Außerdem gibt es eine Grenze an Megabyte für Dateien, die du auf deiner Webseite hochladen kannst. Daher kann es passieren, dass du Bilder oder Videos über externe Drittanbieter komprimieren musst.