Inhalte des Artikels: Springe durch Klick auf das Thema direkt zum jeweiligen Absatz.
So nutzt du die Seitenbaumstruktur deiner Website
Über die Baumstruktur hast du Zugriff auf alle Seiten deiner Website.
Wie öffnest du den Seitenbaum?
1. Über Permanio:
- Startpunkt ist deine Startseite in Permanio
- auf der linken Seite findest du Webseite
- öffne Webseite über das Drop-Down-Menü
- Klicke auf Seitenbaum und du gelangst zur Seitenbaumstruktur

2. Über deine Webseite:
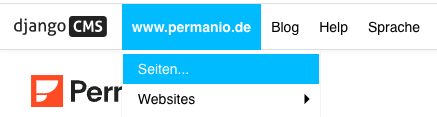
- Klicke oben auf das Menü mit dem Namen deiner Website (in den Beispielen www.permanio.de).
- Wähle
Seiten…aus. - Die Seitenleiste öffnet sich und zeigt die komplette Seitenbaumstruktur – also alle Seiten, Unterseiten, veröffentlichten und unveröffentlichten Inhalte.

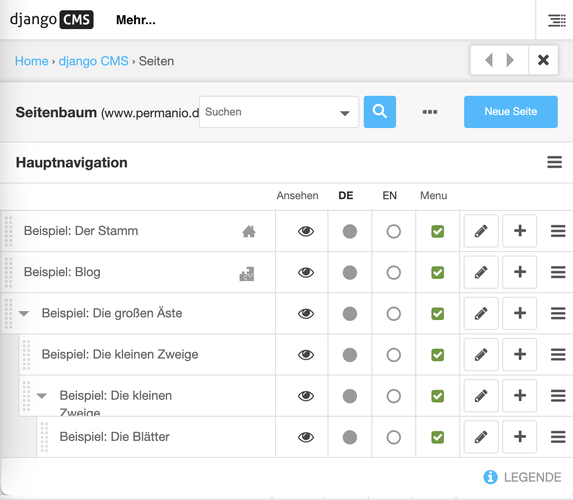
Die Seitenbaumstruktur ist in verschiedene Ebenen unterteilt. Jede Seite kann weitere Unterseiten enthalten, wodurch eine verschachtelte Struktur entsteht.
- Eine Seite mit Unterseiten wird als übergeordnete Seite bezeichnet.
- Die darin enthaltenen Seiten nennt man untergeordnete Seiten.
- Untergeordnete Seiten können wiederum eigene Unterseiten haben.
Diese Struktur hilft dir, deine Website übersichtlich zu organisieren, damit sich Nutzer leichter zurechtfinden.
Ein Baum als Metapher für die Seitenstruktur
Stell dir deine Website wie einen Baum vor:
🌳 Der Stamm: Das ist deine Homepage. Sie bildet die Grundlage und führt zu den wichtigsten Themen deiner Website.
🌿 Die großen Äste: Das sind die übergeordneten Seiten auf der obersten Ebene. Sie enthalten weitere Unterseiten.
🍃 Die kleinen Zweige: Diese stehen für die untergeordneten Seiten. Jede übergeordnete Seite kann Unterseiten haben – so wie ein Ast kleinere Zweige haben kann.
🍂 Die Blätter: Sie repräsentieren die Inhalte deiner Seiten. Eine Seite ohne weitere Unterseiten ist ein „Blatt“ am Baum.

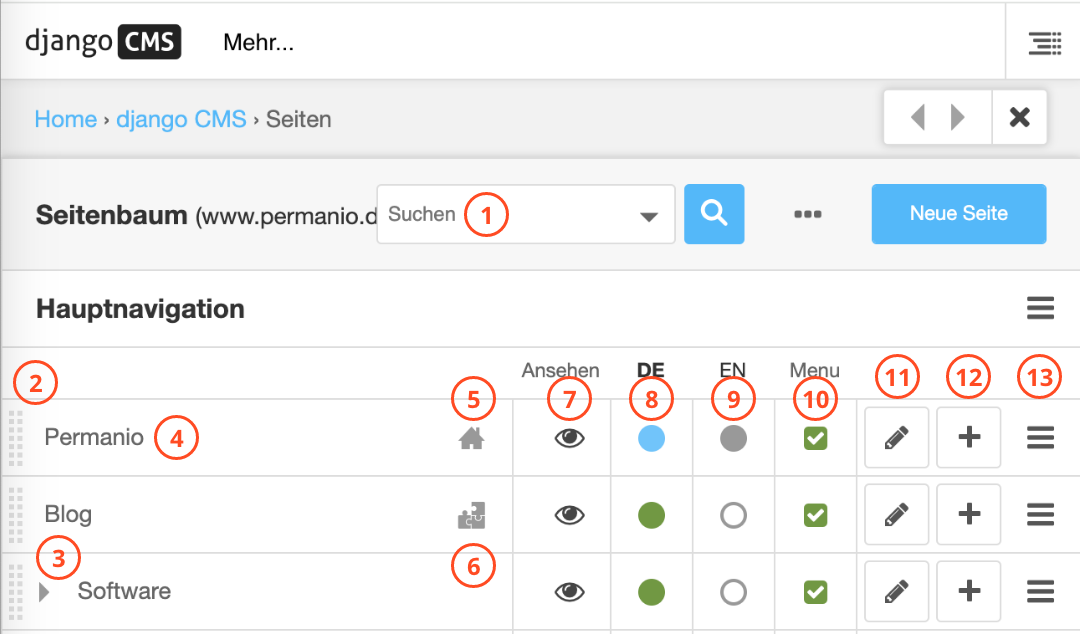
Verwalten des Seitenbaumes

- Suchleiste: Über die Suchleiste kannst du nach verschiedenen Begriffen suchen oder filtern. Aber auch nach Templates, Verantwortlichkeiten und mehr.
- Die gepunktete Leiste ganz links dient zum Verschieben der Seiten per Drag & Drop. Darüber kannst du eine Seite mitsamt ihren Unterseiten beliebig verschieben.
- Dreieck: Der Pfeil ist nur bei übergeordneten Seite vorhanden und blendet die untergeordneten Seiten einer Seite ein oder aus.
- Titel der Seite: Wenn hier „Leerer Titel“ steht, gibt es noch keine Version dieser Seite in der ausgewählten Sprache.
- Haus-Symbol: Der Stammindikator (Haus) gibt an, welche Seite unter der Stamm-URL der Site angezeigt wird. Es kennzeichnet die Startseite.
- Puzzle-Symbol: Es zeigt an, dass die Seite von einer Drittanbieteranwendung verwaltet wird. Zum Beispiel der Blog.
- Augen-Symbol: Über das Symbol kannst du dir eine Vorschau der Seite anzeigen, aber auch zu ihr wechseln und sie über das Bearbeitungssymbol rechts oben editieren.
- DE: Das DE gibt an, in welcher Sprache deine Seite erstellt ist, das "DE" steht hier für "Deutsch". Die Farbe des Punktes zeigt dir den Status deiner Veröffentlichung, dafür hast du rechts unten auch eine Legende.
- EN: Je nach Einstellungen kannst du deine Webseite auch für eine Übersetzung ins Englische kennzeichnen. Die Farbe des Punktes zeigt dir den Status deiner Veröffentlichung.
- Menu: Hier ist entweder ein grünes Häkchen oder ein graues Minussymbol zu sehen. Das Symbol kennzeichnet, ob die Seite im Menü deiner Webseite zu sehen ist oder eben nicht. Du könntest also eine Seite anlegen, die nur über einen Link zu erreichen und nicht direkt im Menü einsehbar ist. Klickst du auf das Symbol, gelangst du auch zu der entsprechenden Seite.
- Stift-Symbol: Der Stift steht für die Bearbeitung, sprich du kannst deine ausgewählte Seite editieren. Hier kannst du Titel, Slug, Menü-Titel und mehr bearbeiten. Über die erweiterten Einstellungen links unten kannst du weitere Anpassungen vornehmen.
- Pluszeichen: Über das Pluszeichen kannst du der Seite eine eigene Unterseite anlegen. Siehe dir hierfür die Erklärung zur Seitenstruktur an.
- Hamburger-Kontextmenü: Die drei horizontalen Striche bieten dir sieben weitere Aktionen:
- Kopieren
- Ausschneiden
- Einfügen
- Löschen
- Als Startseite setzen
- Erweiterte Einstellungen
- Berechtigungen
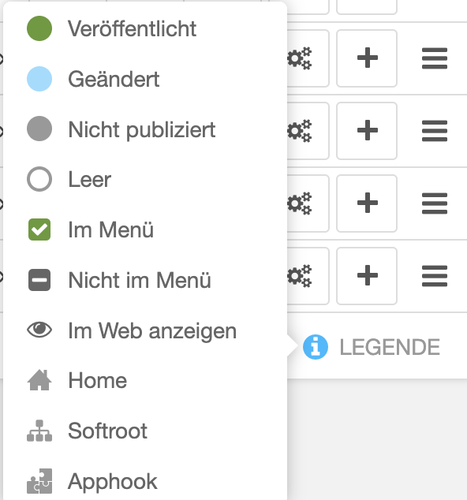
Die Legende
Unten rechts befindet sich die Legende mit einer vollständigen Liste aller in der Seitenbaumansicht verwendeten Symbole. Diese kannst du mit einem Klick auf das Informationssymbol öffnen.